
Coinslider merupakan slideshow yang dibuat dengan jQuery yang memiliki efek transisi yang menarik. Efek transisi yang ada pada slideshow ini yaitu swirl, rain, straight. Karena efeknya yang tidak terlalu banyak sehingga slideshow ini hanya memiliki ukuran (12kb).
Melihat struktur HTML untuk membuat slideshow ini tidak terlalu rumit. Sehingga saya mencoba membuatnya dalam versi autoslideshow (digabung dengan feed blogger). Nah bagi anda yang ingin memasang diblog anda bisa ikuti langkah-langkah yang ada dibawah ini. Sedangkan yang tertarik untuk versi manualnya dapat membaca diwebsitenya workshop.rs.
Menampilkan Add a Gadget diatas Blog Post
Jika diblog anda belum tampil tombol/tulisan add gadget di atas Blog Posts ikuti langkah berikut untuk menampilkannya:
- Pada dashbord pilih Template kemudian klik tombol Edit HTML
- Kemudian cari kode <b:section class='main' id='main' showaddelement='no'> lalu ganti rubah showaddelement menjadi yes sehingga menjadi seperti ini <b:section class='main' id='main' showaddelement='yes'>
NB: Untuk mempermudah dalam pencarian tekan Ctrl+F pada keyboard lalu tulis <b:section class='main' id='main' showaddelement='no'>. - Klik Simpan
Menambahkan gadget HTML dan Script Slideshow CoinSlider
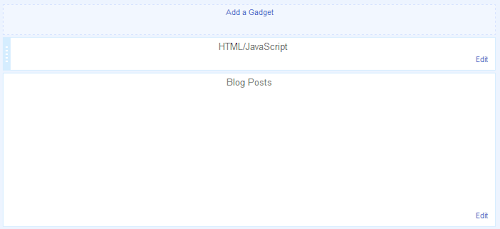
- Pada dashbord pilih Layout/Tata Letak kemudian klik tulisan Add a Gadget diatas Blog Post Area
- Setelah itu scroll kebawah hingga menemukan HTML/JavaScript lalu klik tombol tambah yang ada disudut kanan
- Kemudian Masukkan Kode berikut:
NB: Pada line 17 adalah link script jQuery library. Jika di template ada sudah ada silahkan hapus kode ini. Karena pemasangan lebih dari 1 jQuery Library dapat membuat error<style scoped="" type="text/css">
#coinautoslide{margin:0 auto;border:4px solid white;border-radius:2px;font:normal normal 11px Verdana,Geneva,sans-serif;line-height:1.6em}
.coin-slider{overflow:hidden;zoom:1;position:relative}
.coin-slider a{text-decoration:none;outline:none;border:none}
.cs-buttons{font-size:0;padding:10px;float:left}
.cs-buttons a{margin-left:5px;height:10px;width:10px;float:left;border:1px solid #B8C4CF;color:#B8C4CF;text-indent:-1000px}
.cs-active{background-color:#B8C4CF;color:#FFFFFF}
.cs-buttons a{border-radius:50%;background:#CCC;background:-webkit-linear-gradient(top,#CCCCCC,#F3F3F3);background:-moz-linear-gradient(top,#CCCCCC,#F3F3F3);background:-o-linear-gradient(top,#CCCCCC,#F3F3F3);background:-ms-linear-gradient(top,#CCCCCC,#F3F3F3);background:linear-gradient(top,#CCCCCC,#F3F3F3)}
a.cs-active{background:#599BDC;background:-webkit-linear-gradient(top,#599BDC,#3072B3);background:-moz-linear-gradient(top,#599BDC,#3072B3);background:-o-linear-gradient(top,#599BDC,#3072B3);background:-ms-linear-gradient(top,#599BDC,#3072B3);background:linear-gradient(top,#599BDC,#3072B3);border-radius:50%;box-shadow:0 0 3px #518CC6;border:1px solid #3072B3!important}
.cs-title{width:100%;padding:5px 0;background-color:#000000;color:#FFFFFF}
.cs-title strong{display:block;font-size:120%}
.cs-title p{margin:0}
.cs-title cite{font-size:90%}
.cs-title strong,.cs-title cite,.cs-title p{padding:0 10px}
.cs-prev,.cs-next{background-color:#000000;color:#FFFFFF;padding:0 10px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript'>
var AutoCoinConfig = {
url_blog: "http://mkr-site.blogspot.com",
MaxPost: 7,
cmtext: "Komentar",
MonthNames : ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],
pBlank : "http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",
NoCmtext : "Belum Ada Komentar",
imageSize :500,
SumChars : 100,
tagName:false,
width: 500,
height: 250,
spw: 7,
sph: 5,
delay: 3000,
sDelay: 30,
opacity: 0.7,
titleSpeed: 500,
effect: '',
navigation: true,
links : true,
hoverPause: true,
prevText: 'prev',
nextText: 'next'
};
</script>
<script src="https://ivyth.googlecode.com/svn/js/autocoin.min.js" type="text/javascript"></script> - Klik Simpan
Membungkus Gadget HTML dengan Tag Kondisional
Jika tahap diatas sudah selesai sekarang tahap pembungkusan gadget dengan tag kondisional untuk mengatur dimana saja slideshow ini mau ditampilkan.Misalnya gadget itu hanya ingin ditampilkan dihalaman depan/beranda cara sebagai berikut
- Pada dashbord pilih Template kemudian klik tombol Edit HTML dan centang pada bagian Expand Widget Templates
- Kemudian cari kode <b:section class='main' id='main' showaddelement='yes'>, karena sebelumnya telah ditambahkan HTML widget maka akan terlihat widget type HTML dengan id HTMLxx (xx: nomor widget HTML).
Misalnya widget HTML dengan id HTML5 yang akan saya tambahkan tag kondisional hanya pada halaman depan/beranda
Maka akan menjadi seperti ini:<b:widget id='HTML5' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget> - Klik Simpan
Opsi-Opsi
Deskripsi
url_blog
Isikan dengan link blog anda misal:http://mkr-site.blogspot.com
MaxPost
Maksumal jumlah post/artikel yang ingin ditampilkan
cmtext
Tulisan Jika terdapat komentar
imageSize
ukuran gambar yang ingin ditampilkan
SumChars
Jumlah karakter yang ingin ditampilkan pada ringkasan
NoCmtext
Tulisan jika tidak terdapat komentar.
pBlank
Backup gambar jika artikel tidak memiliki gambar
MonthNames
Format tulisan pada nama bulan.
tagName
Jika ingin menampilkan artikel berdasarkan tag/label, misalnya tag blogger maka ditulis seperti ini : tagName:"blogger"
width
Lebar dari slideshow.
height
tinggi dari slideshow.
spw
Jumlah kotak pada lebar (jumlah kolom)
sph
Jumlah kotak pada tinggi (jumah baris)
delay
Waktu pergantian slide
sDelay
waktu pergantian untuk kotak pada efek slide(spw dan sph)
opacity
Tingkat tranfaransi (0-1)
titleSpeed
Waktu untuk efek pada pada bagian Judul
effect
Jenis efek pada pergantian slide. pilihan: "random" , "swirl" , "rain" , "straight".
navigation
Jika ingin menampilkan navigasi nilainya: true atau false
links
Jika ingin mengaktifkan link pada gambar. Nilainya :true atau false
hoverPause
Menghentikan slide jika mouse ada diatasnya.
prevText
Tulisan Prev
nextText
Tulisan Next
Sumber Tutorial
http://mkr-site.blogspot.com/